全新冲浪 IE9特性概览与试用手记

微软Internet Explorer 9(以下简称IE9)已于太平洋时间2011年3月14日21时在美国发布,中国区的发布体验会也在21日下午14时成功举行。关于IE9,你了解多少?你真的会玩转IE9吗?笔者对IE9的特性与自己的试用心得进行了整理,在此与大家一起分享。
作为连续三年微软MVP(有价值专家),笔者在此次发布会前,一直在参与IE9的测试工作,从Beta版到RC版,再到终发布的RTW正式版,因为了解,所以热爱。在此,笔者想通过《微型计算机》这个平台,将IE9的一些重要新特性和我的使用心得与大家一起分享,希望大家能够用IE9尽享网络之美。
解开枷锁,适应WEB 2.0时代
如今,家家户户使用2Mb/s的互联网接入已经不成问题。而且,很多地区的用户都已经开始享受4Mb/s或更高速的光纤到户接入服务,也就是说,网络是跟上了互联网发展的需求的,而咱们的浏览器却未必。
IE8是靠对之前的版本升级和改进而来的。然而对当代互联网标准的支持却始终不够,而且性能也一直是一个常遭诟病的问题。不知你是否还有这样的印象,就是使用IE9之前的浏览器时,下载也好,播放视频也好,都还是觉得比较快的,可是浏览某些网站的某些应用时,总是觉得有点卡或者性能不尽人意,其实这就是浏览器性能成为瓶颈的一个表现。
Web 2.0时代相比上一代以用户通过浏览器获取信息为主的互联网,Web 2.0更注重用户的交互,用户既是网站内容的浏览者,也是网站内容的贡献者。所谓网站内容的贡献者,是说互联网上的每一个用户不再仅仅是一个个的读者,同时也成为了互联网的作者。在模式上,由单纯的“读”向“写”以及“共同建设”发展,由被动地接收互联网信息向主动创造互联网信息发展,这也是互联网发展的必然需求。由此,很多SNS社交服务网络(例如:人人网、开心网)应运而生,微博等服务也是如此。
关于IE9,你应该知道的五件事
1.精彩网络才是主角
浏览器只是一个舞台,而舞台上的主角应该是精彩的网络内容,而非浏览器本身。因此,IE9通过人性化的界面设计,与Windows 7的特性无缝整合,正是希望用户能够大限度地“忽略”浏览器的存在,而将注意力全部沉浸在精彩的网络内容当中。
2.充分利用多核潜能
现代计算机平均拥有2.42个CPU内核,应该怎么用才能在性能与能耗二方之间平衡呢?IE9拥有Web Kit Sun Spider基准测试中快的JavaScript引擎,即Chakra(查克拉)。
Chakra将充分优化多核CPU协同运算的能力,不仅让网页载入速度成倍提升,也让复杂交互型网页的响应速度更加顺畅,反应更加灵敏。
此外,IE9全面支持GPU硬件加速,将网页图形的渲染工作从CPU中解放出来,有效借助GPU效能提升浏览体验。能够显示更清晰的图像、更流畅的视频、更艳丽的色彩。
3.安全性提升
网络安全就像一个木桶,任何一根木条的缺陷,足以让用户损失惨痛。
NSS Labs浏览器安全性测试对社会化恶意软件的防护能力表
| Web浏览器 | 对社会化威胁的拦截率 |
| Internet Explorer 9 | 99% |
| Internet Explorer 8 | 90% |
| Mozilla Firefox 3.6 | 19% |
| Apple Safari 5 | 11% |
| Google Chrome 6 | 3% |
| Opera | 0% |
IE9不仅着力于单向安全性的提升,同时运用快速响应安全信誉比对数据库,让任何一个恶意网站都难逃法眼。从表格中,我们可以看到NSS Labs发布的浏览器测试报告的数据对比,IE9以高达99%的实时威胁拦截率排名第一。
4.内外兼修的隐私保护
网络是一个前所未有的真实透明的社交网络。个人的隐私比以往任何时代都显得更为重要。IE9一方面通过“隐私跟踪保护”特性来限制来自第三方网站的跟踪用户的行为;另一方面也通过改进的“InPrivate隐私浏览”来保护本地用户的浏览记录等各种隐私。
5.为用户体验而生的标准
IE9全面支持新的网络标准,包括:HTML5、CSS3、SVG等。笔者在用Acid 3软件中实测IE9时,后的得分为95分,足以证明IE9对各种标准的兼容性很好。
但如何将“标准的支持”转化为“实际用户体验的提升”?IE9通过对硬件加速的支持和高效JavaScript引擎,希望通过对计算机性能的合理利用来提升用户体验。
教你玩转IE9
要想体验真实的网络之美,其实很简单。笔者下面就带领大家一起玩转IE9,跟着我来做吧!笔者使用的电脑是联想T410,安装的是Windows 7旗舰版(32位)
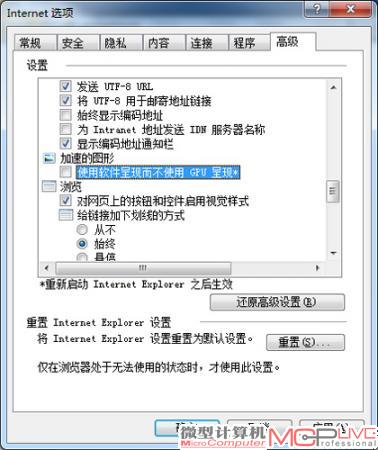
在体验IE9之前,首先我们要确认自己的显卡是否支持IE9硬件加速。前往http://windows.microsoft.com/ie9下载并安装IE9后,再点击该浏览器右上方的齿轮状按钮,选择“Internet选项”,转到“高级”选项卡,再找到“加速的图形”一栏,检查下面的“使用软件呈现而不使用GPU呈现”一项前的复选框状态。如果该复选框未勾选,那么恭喜你,你的显卡支持IE9的全面硬件加速。如果该复选框默认是勾选了的,而且选项是灰色的,那么很抱歉,你的显卡由于种种原因可能不支持IE9的硬件加速,故接下来我们要做的一些体验可能在你的IE9上体验不到这么好的性能和效果。
1.快速阅读
图1 确认自己的显卡是否支持IE9硬件加速
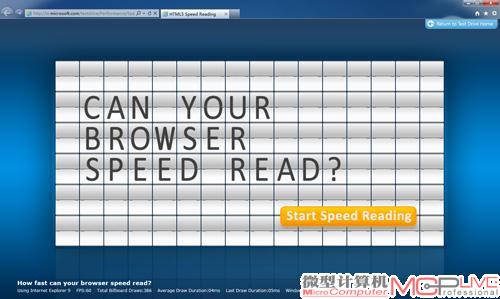
如图2所示,这个网页使用了动画技术,尽可能以快速度去翻动96个字母区域,使用的技术是HTML5 Canvas和HTML5 Audio元素。它体现的是IE9从图形加速到JavaScript编译再到canvas画布硬件加速的整体性能。
在页面加载完毕之后,用户可以点击右下角金黄色的“Start Speed Reading”按钮来启动这个测试,测试全部结束后,网页会终显示完成所有动画所用的总时间。由于这个是时间累积型的测试,所以稍慢一点的浏览器在经过时间累积后,就能发现明显的终秒数差别。

图2 IE9对HTML5页面的完美支持
笔者分别用IE9、FireFox和Chrome来浏览此页面,测试结果分别为6秒、22秒和1090秒,可见IE9在浏览HTML5网页方面的优势非常明显。

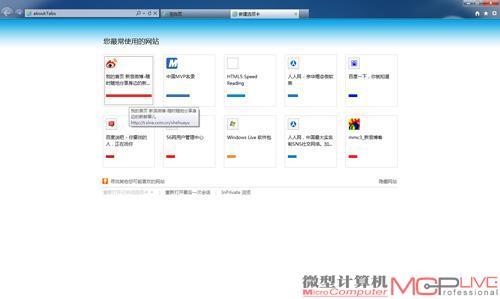
图3 在IE9页面中新建选项卡
2.新建一个选项卡
安装好IE9后,你可以多使用它一段时间,然后下次你新建选项卡的时候,它默认会显示“about:Tabs”页,按热度降序列举出你常访问的一些网站,供你更加快速便捷地访问你喜爱的常用网站。
3.选项卡分离与整合
尝试在IE9中的同一个窗口打开两个不同的选项卡吧,然后用鼠标左键按住其中的一个选项卡不放,向外使劲拖拽,哈哈,你会立刻看见这个选项卡被“撕”下来了。松开鼠标左键,它会自动形成一个独立的窗口。
不仅能“撕裂”,还能“合并”。咱们可以把刚刚分离开的选项卡用同样的方式拖拽到另一个选项卡的旁边,它便会自动“合并”,松开鼠标左键后,它就乖乖地被合并到同一窗口啦。由于现在选项卡也可以分分合合了,所以你可以利用Windows 7中的鼠标控制窗口行为的功能来同样控制IE9窗口的大小,例如,拽住某个选项卡不放,分离出来并停靠到桌面的右侧然后松开鼠标,这个窗口就自动占据屏幕右侧一半面积了。
4.固定网站
用IE9浏览一个网站,有一种使用桌面应用程序的感觉。你可以轻松将某个网站锁定到任务栏,并通过一次单击就能直接打开这个网站。
锁定网站到任务栏有三种途径,一个是打开该网站,直接将IE9浏览器地址栏左侧出现的网页图标拖放到任务栏松开;第二种是直接拖拽该网页所属的选项卡至任务栏松开;第三种是新建选项卡,在显示的你的常用网站列表中拖拽一个网站的图标到任务栏松开。这里,笔者以访问新浪微博(http://t.sina.com.cn/)为例,将它固定到任务栏上。

图4 将“新浪微薄”固定在IE9的任务栏上
5.跳转列表与缩略图控制按钮
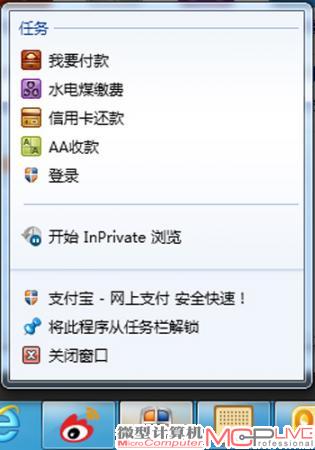
图5 支付宝网站的列表显示
既然可以锁定网站到任务栏,那当然也要支持跳转列表与任务栏缩略图控制按钮才行。没错,不过你的网站也需要加一些简易的代码才能实现任务栏缩略图控制按钮与跳转列表。我们可以发现,新浪微博、支付宝等国内的一些网站已经开始陆续有所行动啦,例如:我们可以在页面上看到支付宝的跳转列表和豆瓣FM电台的缩略图控制按钮,实属方便。
图6 豆瓣FM电台的缩略图
6.“富”互联网体验
有了HTML5等一系列的新标准,我们将来的互联网体验会是什么样?能有多丰富?一起来看看吧。由于篇幅有限,这里我仅推荐三个应用(我们姑且把有丰富体验和功能的网站也称为“应用”或者“应用程序”吧),一个是“Flickr图片浏览器”,另一个是“中国国家博物馆”,后一个是“IMDB影片”体验网站。

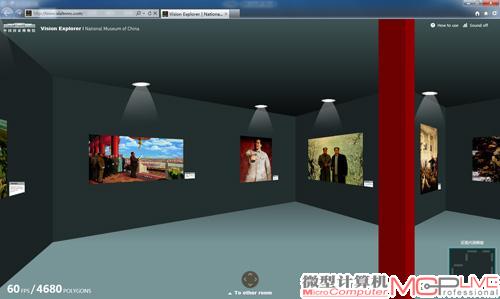
图7 IE9显示“中国国家博物馆网站”中的三维场景
打开Flickr图片浏览器,你可以通过左下角的搜索框搜索图片,并以全新的体验方式浏览和缩放这些图片集。在中国国家博物馆网站里,你可以借助3D JavaScript进行虚拟现实体验,身临其境体验墙上的各种画作与介绍视频。在IMDB影片体验网站中,你可以以动画的方式去选择一个要欣赏的影片,然后直接在IE9中流畅播放。
不论是这些动画还是视频,你可以尝试在其上面单击鼠标右键,你会发现,这些内容既不是靠Flash呈现的,也不是靠Silverlight或者其他各种插件呈现的,而是原生的HTML5技术,通过IE9对其的支持直接呈现。
7.游戏

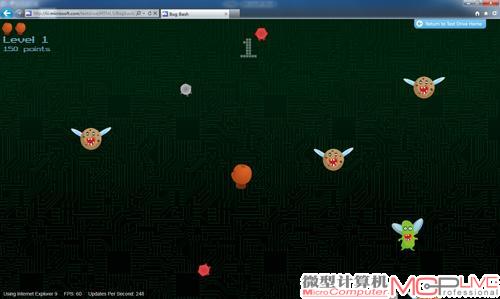
图8 IE9对HTML5游戏的完美支持
如图7所示,这是一个比较有意思的HTML5小游戏“大扫荡”。用锤子状的鼠标去打击屏幕上飞过的虫子即可。在IE9中玩这个游戏会非常顺畅,而且速度之快让笔者只能闯到第二关。需要注意的是,如果你与笔者一样,使用的是笔记本电脑来运行IE9,请确保电源设置为“平衡”或者“高性能”,并且插上电源适配器以确保IE9开启高性能的体验。

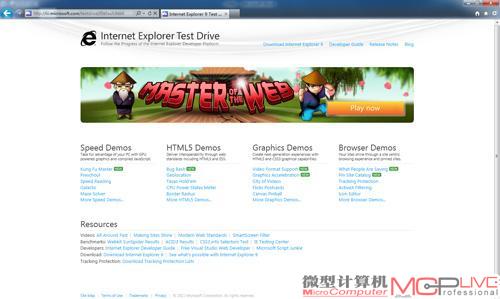
图9 测试IE9在你电脑上的性能,分别有HTML5兼容性测试、显卡加速测试、网页打开速度测试等项目。
写在后
至此,你应该对IE9有了更加较深的认识了吧。IE9推进了HTML5等新标准的应用,网站的设计人员与开发者在不使用插件的情况下,就能设计出带动画、视频、音乐甚至3D场景中视频与游戏叠加的各种“富”互联网应用,并且借助高性能浏览器流畅呈现。作为普通用户的我们,无疑也是终的大受益者,因为有了统一的标准之后,我们就可以在不同平台的浏览器和不同的设备上以佳方式尽情享受丰富的网络内容了。而对于开发者而言,则不用像以往花费大量时间为不同平台的浏览器设计不同的网站用户体验,而是把这节省出更多的时间投入到网站的创意之中。