全新冲浪 IE9特性概览与试用手记
6.“富”互联网体验
有了HTML5等一系列的新标准,我们将来的互联网体验会是什么样?能有多丰富?一起来看看吧。由于篇幅有限,这里我仅推荐三个应用(我们姑且把有丰富体验和功能的网站也称为“应用”或者“应用程序”吧),一个是“Flickr图片浏览器”,另一个是“中国国家博物馆”,后一个是“IMDB影片”体验网站。

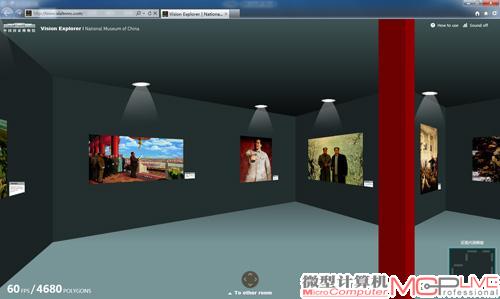
图7 IE9显示“中国国家博物馆网站”中的三维场景
打开Flickr图片浏览器,你可以通过左下角的搜索框搜索图片,并以全新的体验方式浏览和缩放这些图片集。在中国国家博物馆网站里,你可以借助3D JavaScript进行虚拟现实体验,身临其境体验墙上的各种画作与介绍视频。在IMDB影片体验网站中,你可以以动画的方式去选择一个要欣赏的影片,然后直接在IE9中流畅播放。
不论是这些动画还是视频,你可以尝试在其上面单击鼠标右键,你会发现,这些内容既不是靠Flash呈现的,也不是靠Silverlight或者其他各种插件呈现的,而是原生的HTML5技术,通过IE9对其的支持直接呈现。
7.游戏

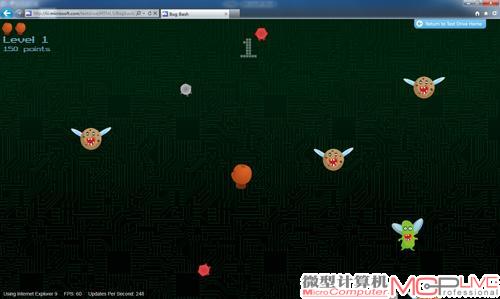
图8 IE9对HTML5游戏的完美支持
如图7所示,这是一个比较有意思的HTML5小游戏“大扫荡”。用锤子状的鼠标去打击屏幕上飞过的虫子即可。在IE9中玩这个游戏会非常顺畅,而且速度之快让笔者只能闯到第二关。需要注意的是,如果你与笔者一样,使用的是笔记本电脑来运行IE9,请确保电源设置为“平衡”或者“高性能”,并且插上电源适配器以确保IE9开启高性能的体验。

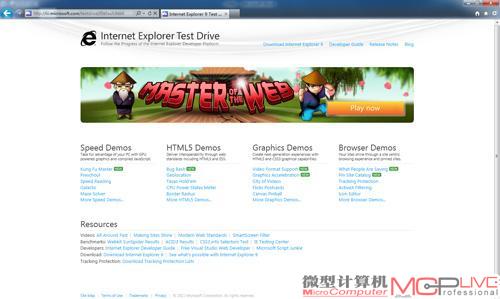
图9 测试IE9在你电脑上的性能,分别有HTML5兼容性测试、显卡加速测试、网页打开速度测试等项目。
写在后
至此,你应该对IE9有了更加较深的认识了吧。IE9推进了HTML5等新标准的应用,网站的设计人员与开发者在不使用插件的情况下,就能设计出带动画、视频、音乐甚至3D场景中视频与游戏叠加的各种“富”互联网应用,并且借助高性能浏览器流畅呈现。作为普通用户的我们,无疑也是终的大受益者,因为有了统一的标准之后,我们就可以在不同平台的浏览器和不同的设备上以佳方式尽情享受丰富的网络内容了。而对于开发者而言,则不用像以往花费大量时间为不同平台的浏览器设计不同的网站用户体验,而是把这节省出更多的时间投入到网站的创意之中。